Laundry App UI Kit
개발자
공개 채팅
제품 세부 정보
Get beautifully designed UI Screens to get you quickly started with your Laundry app project.

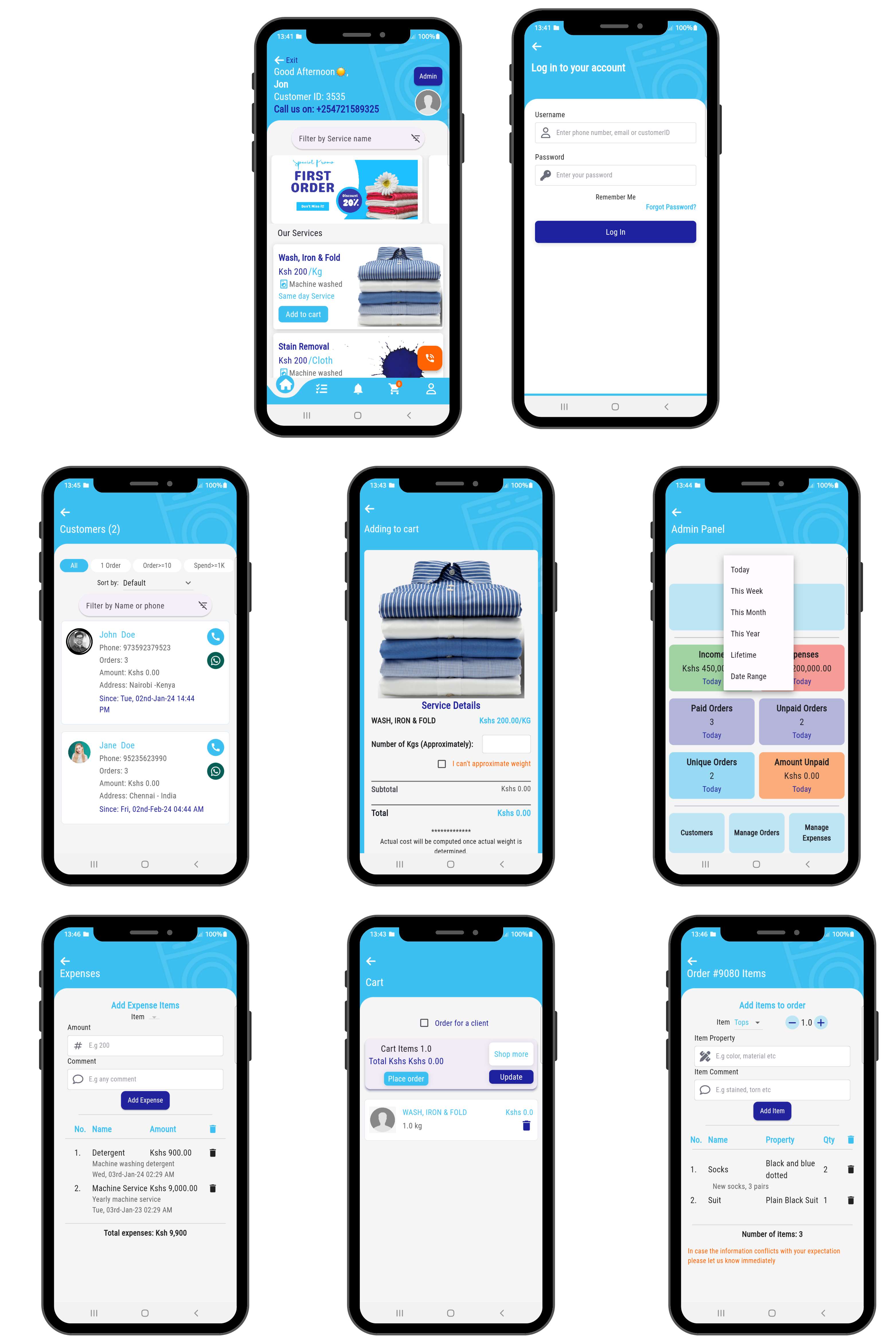
Screens include
Login Screen
Registration Screen
Adding to Cart Screen
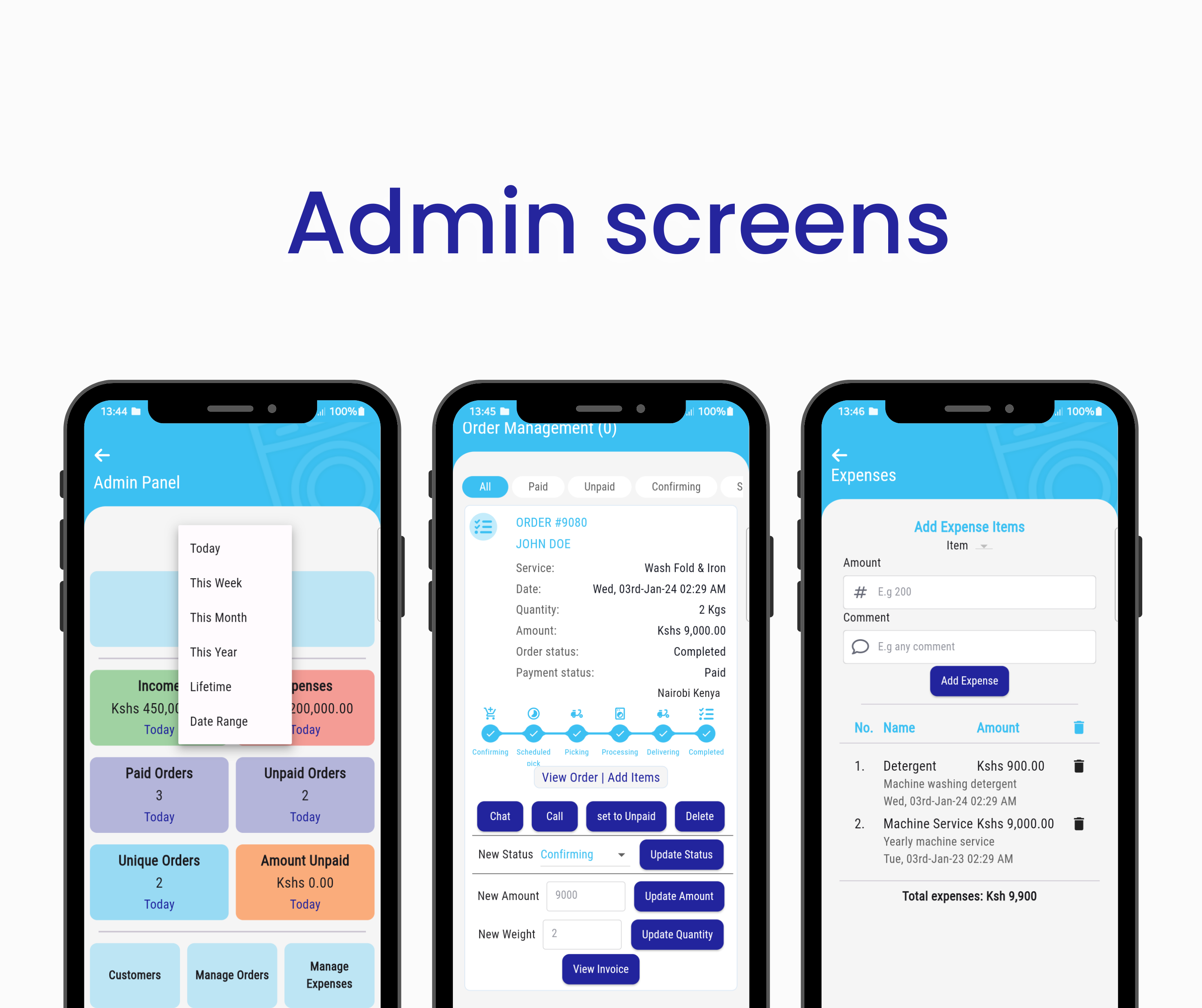
Order Management Screen
Customer Management Screen
Notification Screen
Order History Screen
Add Items to Order Screen
Customer List Screen
Expenses Screen
Sales Dashboard Screen that allows you to specify by Day, Week, Month, Year, or Even Life Time to see sales, unpaid orders, and paid orders.
For state management and navigation, the template uses Getx Library

Documentation
1. Installation:
Download the purchased files then extract the project folder and save it in some location in your compute.
Go to Android Studio then Click File->Open to specify the project folder.
2. Upgrade packages after downloading. Just run flutter pug get at the terminal
3. You can now test the UI templates by running in on your emulator or connect your phone
To Customize, first understand the app structure:
Folders inside the lib folder contain all you need to customize and build on the app
Controllers: Contains Getx controller classes that you can use to manage state
Data: the folder contains the data currently displayed in the app either in form of maps or lists.
Models: Has classes such Order for easier management of Objects.
Pages: has all the view/UI in the app.
Util: has configurations, constant and settings. For example to change the app color open the util folder then go to constants to see colors
All the images used in the app are inside the assets folder and can be changed.
To change the logo in Android: Replace all the ic_laucher.png in all mipmap folders
There are online tools such as this so that you copy once and update all folders with new icon
To change the splash screen graphics, prepare an appealing screen using tools such as photoshop or Canvas then replace the splash.png the screen in the pages folder
Then go to the terminal and run the command:
dart run flutter_native_splash:remove
After it executes run the command
dart run flutter_native_splash:create
Be sure to run the command from the root of the project folder.
For more explanation please read this
File Tree
-
📁 Laundry App UI Kit















 장바구니에 담기
장바구니에 담기



















