Hero Slider Web Module
Developer
Public chat
Product Details
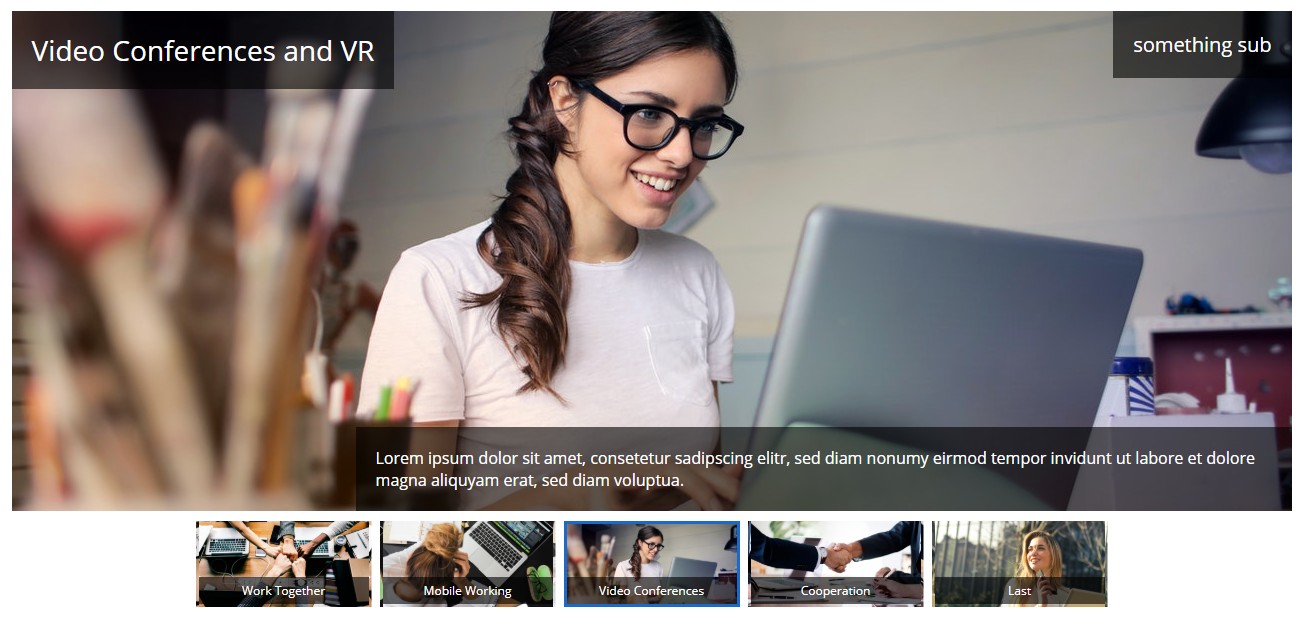
The Hero Slider Web Module is designed to make it easy to show different Heroes as your top eye-catching element. With its simple interface, you can quickly add titles, sub-titles, description text, and images with just a few clicks. All images will scale to fit within their bounding box, giving you full control over the presentation.
The Hero Slider is also fully interactive, allowing users to mouse over to change the hero with smooth animation. To set up the Hero Slider, all you need to do is add a DIV and use the provided JavaScript to initialize it. Feed the JavaScript with a JSON object of your data and the slider will be created. All you need to do is ensure jQuery and the CSS for the slider is included and you're ready to go.
The Hero Slider Web Module is perfect for those who want to upgrade their website quickly and easily. It offers a simple way to build a stunning eye-catching element, while still allowing freedom and flexibility to customize the look and feel. Whether you want to tell a story, highlight a section, or easily transition between images and text, the Hero Slider Web Module is the perfect solution.
File Tree
-
📁 Hero Slider Web Module















 Add to cart
Add to cart